google map with react js
Related Articles: google map with react js
Introduction
In this auspicious occasion, we are delighted to delve into the intriguing topic related to google map with react js. Let’s weave interesting information and offer fresh perspectives to the readers.
Table of Content
Integrating Google Maps with React.js: A Comprehensive Guide

The integration of Google Maps into React.js applications offers a powerful way to enhance user experiences, providing interactive and dynamic maps within web applications. This integration empowers developers to leverage the vast capabilities of Google Maps, enabling features like location-based services, route planning, and visual exploration, all within the robust framework of React.js.
Understanding the Fundamentals: Google Maps Platform and React.js
To effectively integrate Google Maps into React.js, a foundational understanding of both platforms is crucial.
Google Maps Platform:
- Google Maps JavaScript API: This is the core component that allows developers to embed interactive maps within web pages. It provides a rich set of tools and functionalities for map customization, marker placement, route calculation, and more.
-
Google Maps Platform APIs: Beyond the core JavaScript API, the platform offers a range of APIs for specific tasks, such as:
- Places API: Retrieves information about locations, businesses, and points of interest.
- Directions API: Calculates routes between locations and provides information on travel time and distance.
- Geocoding API: Converts addresses into geographic coordinates and vice versa.
- API Key: To utilize the Google Maps Platform, developers must obtain an API key, a unique identifier that enables access to the platform’s resources.
React.js:
- Component-Based Architecture: React.js promotes a component-based approach, where UI elements are broken down into reusable components. This modularity simplifies development and maintenance.
- JSX Syntax: React.js utilizes JSX, a syntax extension for JavaScript that allows developers to write HTML-like structures within JavaScript code, enhancing readability and code organization.
- Virtual DOM: React.js leverages a virtual DOM, an in-memory representation of the actual DOM, to efficiently update the UI. This optimization improves performance and responsiveness.
Integrating Google Maps into React.js
The process of integrating Google Maps into React.js involves several key steps:
-
Setting up the Google Maps Platform:
- Create a Google Cloud Platform project and enable the Google Maps Platform.
- Obtain an API key for your project.
-
Initializing the Google Maps JavaScript API:
- Include the Google Maps JavaScript API script in your React.js application. This script loads the necessary libraries for map functionality.
- Specify your API key within the script tag.
-
Creating a Map Component:
- Create a React.js component that renders the Google Maps container.
- Utilize the
useEffecthook to initialize the map after the component mounts. This ensures that the Google Maps API is ready before attempting to interact with it. - Use the
google.maps.Mapconstructor to create a map object, specifying the map container element and options like center coordinates and zoom level.
-
Adding Markers and Other Features:
- Use the
google.maps.Markerclass to add markers to the map, representing specific locations. - Utilize other Google Maps API features like info windows, polylines, and polygons to enhance the map’s functionality and visual representation.
- Use the
-
Handling User Interactions:
- Implement event listeners to handle user interactions with the map, such as clicks, drags, and zoom changes.
- Use the
google.maps.eventobject to register event listeners and handle specific events.
-
Optimizing Performance:
- Use the
google.maps.LatLngBoundsobject to limit the map’s display area to relevant regions, improving loading times and reducing resource consumption. - Employ techniques like lazy loading or on-demand data retrieval to optimize map rendering and data fetching.
- Use the
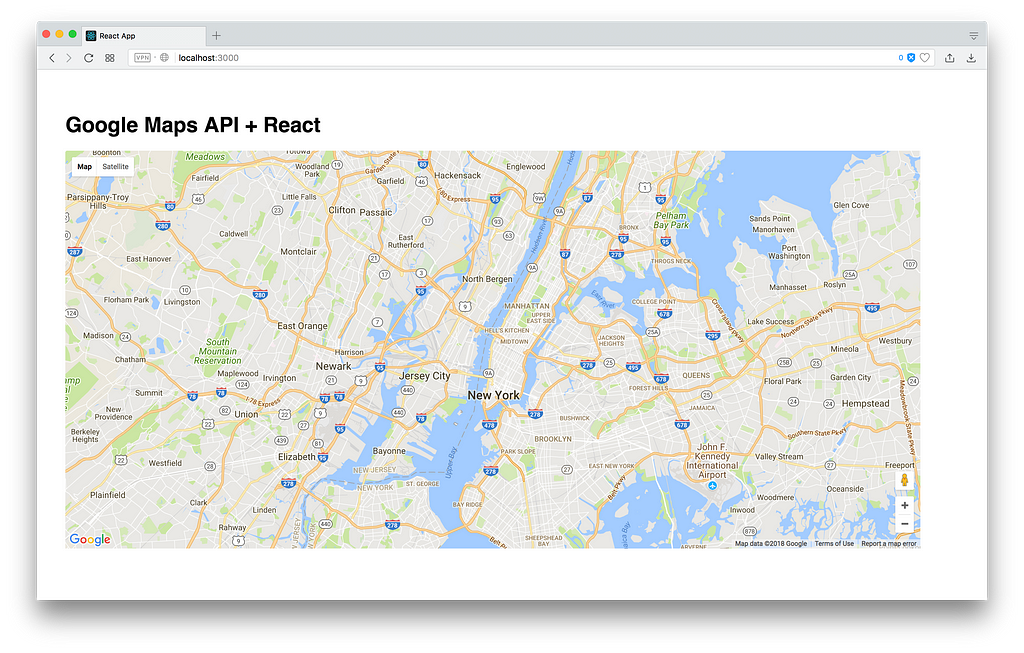
Illustrative Example: A Simple Map Component
import React, useEffect, useState, useRef from 'react';
function MapComponent()
const mapRef = useRef(null);
const [map, setMap] = useState(null);
useEffect(() =>
if (mapRef.current && !map)
const mapInstance = new google.maps.Map(mapRef.current,
center: lat: 40.7128, lng: -74.0060 ,
zoom: 10,
);
setMap(mapInstance);
, [mapRef]);
return (
<div ref=mapRef style= height: '400px', width: '100%' />
);
export default MapComponent;Benefits of Integrating Google Maps with React.js
Integrating Google Maps with React.js offers several advantages:
- Enhanced User Experience: Interactive maps provide a richer and more engaging user experience, facilitating exploration and information discovery.
- Location-Based Services: Google Maps enables location-based services, allowing users to find nearby businesses, points of interest, and other relevant information.
- Route Planning and Navigation: The Directions API empowers users to plan routes, estimate travel times, and navigate to destinations.
- Data Visualization: Google Maps can be used to visualize data geographically, such as crime rates, population density, or weather patterns.
- Accessibility: Google Maps is accessible to users with disabilities, ensuring inclusivity in web applications.
FAQs
Q: How do I center the map on a specific location?
A: To center the map on a specific location, use the center property of the google.maps.Map constructor, providing the latitude and longitude coordinates of the desired location.
Q: How do I add markers to the map?
A: Use the google.maps.Marker class to create and add markers to the map. Specify the marker’s position using a google.maps.LatLng object.
Q: How do I handle user clicks on the map?
A: Use the google.maps.event object to register an event listener for the click event on the map. The listener function will be executed when the user clicks on the map.
Q: How do I calculate routes between two locations?
A: Utilize the Directions API to calculate routes. Send a request to the API, specifying the origin and destination locations, and retrieve the calculated route information.
Q: How do I optimize map performance?
A: Employ techniques like limiting the map’s display area using google.maps.LatLngBounds, lazy loading map data, and using on-demand data retrieval to optimize performance.
Tips
- Use the Google Maps Platform documentation: The documentation provides detailed information on all available APIs, classes, and methods.
- Utilize the Google Maps Platform console: This tool allows you to test and debug your code, monitor API usage, and manage your API key.
-
Consider using a third-party library: Libraries like
react-google-mapssimplify the integration process by providing pre-built components and utilities. - Optimize for mobile devices: Ensure that your map application is responsive and performs well on mobile devices.
Conclusion
Integrating Google Maps with React.js offers a powerful way to enhance web applications with location-based services, interactive maps, and dynamic visualizations. By leveraging the Google Maps Platform’s extensive capabilities and the flexibility of React.js, developers can create engaging and informative user experiences that leverage the power of geographic data. Understanding the fundamental concepts of both platforms and following best practices for integration will ensure a successful implementation that meets user needs and enhances the overall application functionality.








Closure
Thus, we hope this article has provided valuable insights into google map with react js. We appreciate your attention to our article. See you in our next article!