Mastering Map Keys in React: A Comprehensive Guide to Efficient Data Handling
Related Articles: Mastering Map Keys in React: A Comprehensive Guide to Efficient Data Handling
Introduction
With great pleasure, we will explore the intriguing topic related to Mastering Map Keys in React: A Comprehensive Guide to Efficient Data Handling. Let’s weave interesting information and offer fresh perspectives to the readers.
Table of Content
- 1 Related Articles: Mastering Map Keys in React: A Comprehensive Guide to Efficient Data Handling
- 2 Introduction
- 3 Mastering Map Keys in React: A Comprehensive Guide to Efficient Data Handling
- 3.1 Understanding the Essence of Map Keys
- 3.2 Best Practices for Utilizing Map Keys
- 3.3 Practical Applications of Map Keys
- 3.4 FAQs on Map Keys in React
- 3.5 Tips for Effective Map Key Implementation
- 3.6 Conclusion
- 4 Closure
Mastering Map Keys in React: A Comprehensive Guide to Efficient Data Handling

In the realm of React development, efficiently managing data is paramount. The map method, a fundamental tool in JavaScript, plays a crucial role in transforming and iterating over arrays. When combined with the power of React’s key attribute, it becomes a cornerstone for rendering dynamic lists and enhancing user interface performance. This article delves into the intricacies of map keys in React, exploring their significance, best practices, and practical applications.
Understanding the Essence of Map Keys
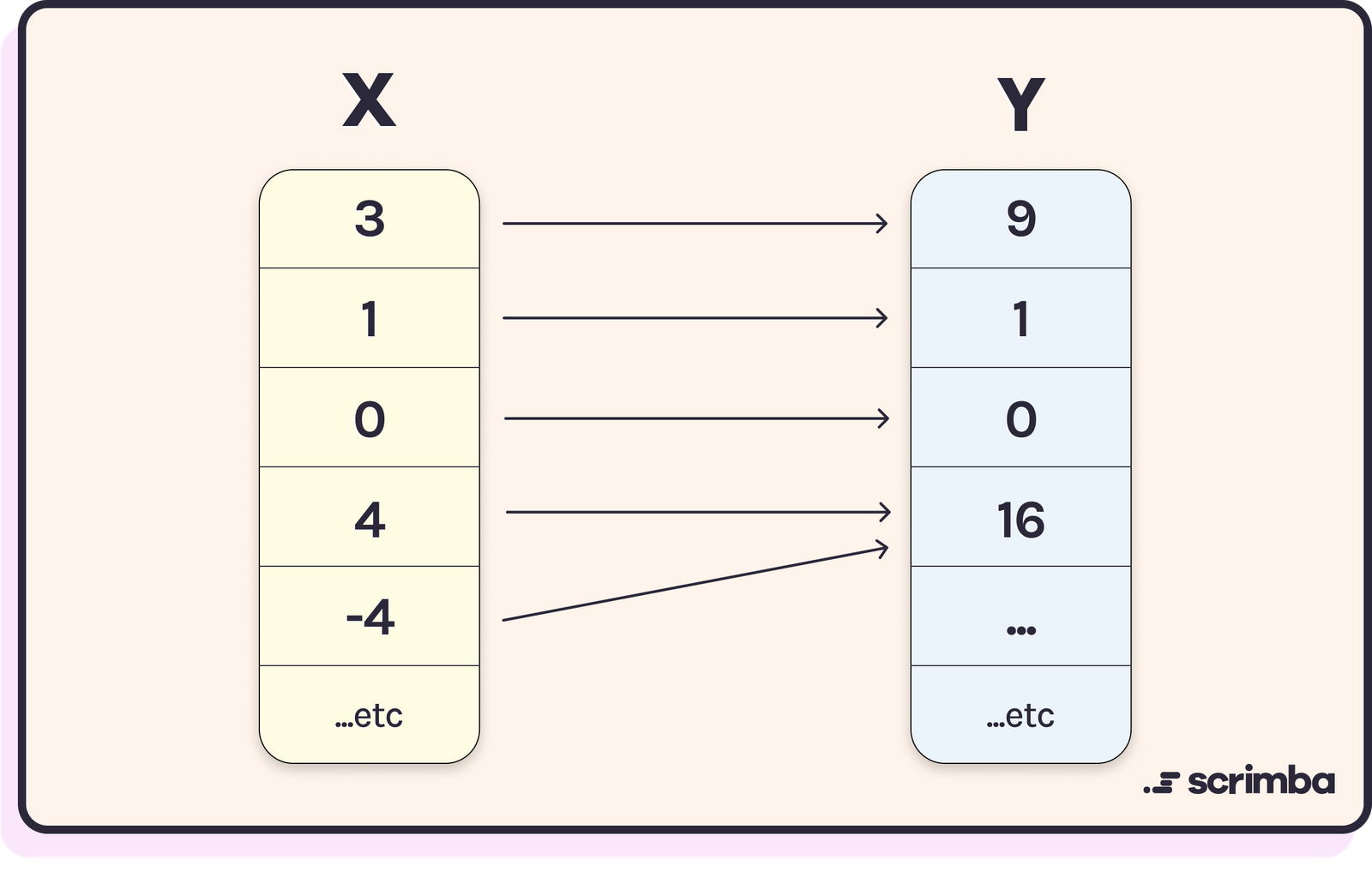
At its core, the map method in JavaScript enables iterating over each element within an array, applying a function to each element, and generating a new array based on the results. In the context of React, map is extensively used to render lists of components dynamically. However, without proper key management, React faces challenges in efficiently updating the virtual DOM, leading to potential performance issues and unpredictable behavior.
The Importance of Keys:
Keys serve as unique identifiers for each element within a list, allowing React to track changes and efficiently update the user interface. When a list is modified, React uses keys to determine which elements have been added, removed, or updated, facilitating seamless and optimized rendering.
Consequences of Omitting Keys:
- Performance Degradation: Without keys, React faces a significant challenge in identifying changes within a list. It resorts to comparing every element in the old list with the new list, leading to inefficient updates and potential performance bottlenecks.
- Unpredictable Behavior: Omitting keys can result in unexpected rendering behavior. React might struggle to maintain the correct order of elements or even duplicate elements, leading to an inconsistent user experience.
- Difficulty in Managing State: In scenarios where the list’s data is managed through state, the absence of keys can make it challenging to update state correctly, potentially causing unexpected side effects.
Best Practices for Utilizing Map Keys
- Uniqueness: Keys must be unique across all elements within a list. Each element should have a distinct key, preventing conflicts during updates.
- Immutability: Keys should be immutable, meaning they should not change during the lifecycle of the element. This ensures consistent identification and prevents React from misinterpreting updates.
- Stability: Ideally, keys should be based on data that is unlikely to change. Using dynamic values as keys can lead to unexpected behavior if the data associated with the key changes.
- Data-Driven Keys: When possible, use data that is intrinsic to the element as a key. This approach ensures a strong correlation between the key and the element’s identity.
Practical Applications of Map Keys
- Rendering Dynamic Lists: The most common application of map keys is rendering dynamic lists of components. By assigning unique keys to each element, React efficiently updates the list when data changes.
- Managing State: When working with lists in state, keys play a crucial role in maintaining the integrity of the state. Keys help React identify which elements have been modified, ensuring that the state reflects the current data accurately.
- Optimizing Performance: By enabling React to identify changes efficiently, map keys significantly improve performance, especially when dealing with large lists or frequent updates.
FAQs on Map Keys in React
1. What are the best practices for choosing keys in React?
The ideal key should be unique, immutable, and preferably based on data that is unlikely to change. Using data that is intrinsic to the element as a key is often a reliable approach.
2. Can I use index as a key?
While using index as a key might seem convenient, it’s generally not recommended. If the order of elements changes, React might misinterpret updates, leading to unexpected behavior.
3. What happens if I don’t use a key in map?
Omitting keys can lead to performance degradation, unpredictable behavior, and difficulties in managing state. React might struggle to identify changes, resulting in inefficient updates and inconsistent user experiences.
4. Are there any alternatives to using keys?
While keys are the recommended approach, alternatives like using a library that provides a unique identifier for each element might be considered in specific scenarios.
5. When is it okay to use index as a key?
Using index as a key might be acceptable in scenarios where the order of elements is guaranteed to remain constant and the list is not expected to be modified frequently. However, this approach should be used with caution.
Tips for Effective Map Key Implementation
- Prioritize Data-Driven Keys: Whenever possible, use data intrinsic to the element as a key. This approach ensures a strong correlation between the key and the element’s identity.
- Avoid Using Index as a Key: Unless absolutely necessary, refrain from using index as a key. It can lead to unexpected behavior when the order of elements changes.
- Consider Alternative Libraries: If you encounter situations where keys are challenging to implement, explore libraries that provide unique identifiers for elements.
- Test Thoroughly: Always test your components to ensure that keys are correctly implemented and that the UI updates as expected.
Conclusion
Map keys in React are essential for efficient data handling and optimized performance. By assigning unique and stable keys to each element within a list, React can effectively identify changes and update the user interface seamlessly. Understanding the importance of keys and adhering to best practices ensures a smooth and predictable development experience. By leveraging the power of map keys, developers can build dynamic and responsive applications that deliver a superior user experience.








Closure
Thus, we hope this article has provided valuable insights into Mastering Map Keys in React: A Comprehensive Guide to Efficient Data Handling. We appreciate your attention to our article. See you in our next article!