Mastering the Map: Understanding and Utilizing OnMapReadyCallback in Android Development
Related Articles: Mastering the Map: Understanding and Utilizing OnMapReadyCallback in Android Development
Introduction
In this auspicious occasion, we are delighted to delve into the intriguing topic related to Mastering the Map: Understanding and Utilizing OnMapReadyCallback in Android Development. Let’s weave interesting information and offer fresh perspectives to the readers.
Table of Content
- 1 Related Articles: Mastering the Map: Understanding and Utilizing OnMapReadyCallback in Android Development
- 2 Introduction
- 3 Mastering the Map: Understanding and Utilizing OnMapReadyCallback in Android Development
- 3.1 The Importance of OnMapReadyCallback: A Foundation for Map Interactions
- 3.2 Utilizing OnMapReadyCallback: A Step-by-Step Guide
- 3.3 Beyond the Basics: Advanced OnMapReadyCallback Applications
- 3.4 FAQs Regarding OnMapReadyCallback
- 3.5 Tips for Effective OnMapReadyCallback Usage
- 3.6 Conclusion: Embracing OnMapReadyCallback for Seamless Map Integration
- 4 Closure
Mastering the Map: Understanding and Utilizing OnMapReadyCallback in Android Development

In the realm of Android app development, maps are often a crucial component, offering users a visual understanding of locations, routes, and points of interest. To seamlessly integrate maps into your application, a fundamental concept comes into play: the OnMapReadyCallback interface. This interface serves as the cornerstone for interacting with Google Maps Android API, providing a robust mechanism to ensure the map is fully initialized and ready for use before any operations are attempted.
The Importance of OnMapReadyCallback: A Foundation for Map Interactions
The OnMapReadyCallback interface acts as a gatekeeper, preventing potential errors and ensuring a smooth user experience. When you integrate Google Maps into your Android app, it requires initialization and loading, a process that can take a significant amount of time depending on network conditions and device capabilities. Attempting to manipulate the map before it is fully loaded can lead to crashes, unexpected behavior, and frustration for the user.
The OnMapReadyCallback interface elegantly addresses this challenge by providing a callback mechanism. Instead of directly interacting with the map immediately after its instantiation, the developer registers an implementation of the OnMapReadyCallback interface. This implementation contains a single method: onMapReady(GoogleMap googleMap). This method is automatically invoked by the Google Maps Android API once the map is fully initialized and ready for interaction.
Utilizing OnMapReadyCallback: A Step-by-Step Guide
-
Include the Google Maps Android API: Begin by adding the necessary Google Maps Android API dependency to your project’s build.gradle file.
-
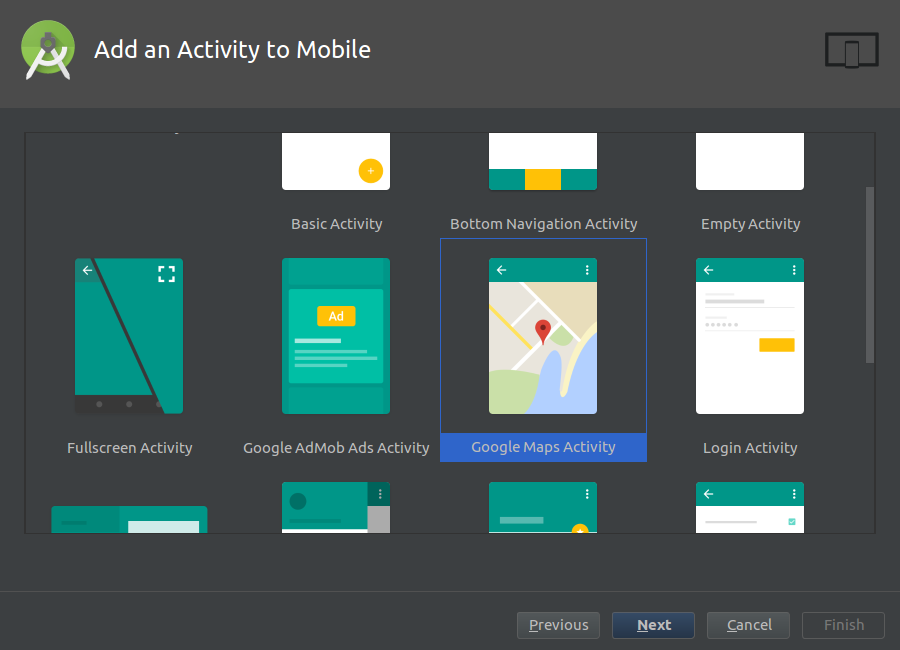
Obtain a MapFragment or MapView: Choose the appropriate map view component for your needs:
-
MapFragment: A convenient option for embedding maps directly within your activity’s layout.
-
MapView: A more flexible option, allowing for greater control over map placement and integration within custom layouts.
-
-
Register OnMapReadyCallback: Within the appropriate lifecycle method of your activity or fragment (typically onCreate() or onViewCreated()), obtain a reference to your MapFragment or MapView and register your OnMapReadyCallback implementation.
// For MapFragment MapFragment mapFragment = (MapFragment) getFragmentManager().findFragmentById(R.id.map); mapFragment.getMapAsync(this); // Assuming your activity implements OnMapReadyCallback // For MapView MapView mapView = findViewById(R.id.mapView); mapView.onCreate(savedInstanceState); mapView.getMapAsync(this); // Assuming your activity implements OnMapReadyCallback -
Implement onMapReady(GoogleMap googleMap): Implement the onMapReady(GoogleMap googleMap) method within your activity or fragment. This method is triggered when the map is fully loaded and ready for interaction. Inside this method, you can access the GoogleMap object, which provides a comprehensive set of methods for manipulating the map:
@Override public void onMapReady(GoogleMap googleMap) // Access the GoogleMap object to perform map operations googleMap.moveCamera(CameraUpdateFactory.newLatLngZoom(new LatLng(40.7128, -74.0060), 10)); // Example: Set initial camera position and zoom googleMap.setMapType(GoogleMap.MAP_TYPE_SATELLITE); // Example: Set map type to satellite view googleMap.setMyLocationEnabled(true); // Example: Enable My Location feature // ... Add more map interactions as needed
Beyond the Basics: Advanced OnMapReadyCallback Applications
The OnMapReadyCallback interface serves as a foundation for a multitude of map-related functionalities, enabling you to create engaging and interactive maps within your Android applications. Here are some examples of its versatility:
-
Dynamic Map Customization: Utilize the onMapReady(GoogleMap googleMap) method to dynamically customize map settings, such as adding markers, drawing lines, setting map styles, and controlling camera movement based on user interactions or data updates.
-
Location-Based Services: Integrate location services to display the user’s current location on the map, track their movement, or provide location-based notifications.
-
Geocoding and Reverse Geocoding: Convert addresses to geographic coordinates (geocoding) or vice versa (reverse geocoding) to enable features like search functionality and displaying address information on the map.
-
Route Planning and Navigation: Utilize the Google Maps Android API’s route planning capabilities to display optimal routes between locations, provide turn-by-turn navigation guidance, and calculate distance and travel time.
FAQs Regarding OnMapReadyCallback
1. What happens if I try to interact with the map before it is ready?
Attempting to interact with the map before it is fully loaded can lead to unpredictable behavior, crashes, and a poor user experience. The OnMapReadyCallback interface ensures that all map operations are executed only after the map is fully initialized, preventing these issues.
2. Can I use OnMapReadyCallback for multiple maps in my app?
Yes, you can use the OnMapReadyCallback interface for multiple maps within your application. Simply register a separate OnMapReadyCallback instance for each MapFragment or MapView.
3. How do I handle errors that might occur during map initialization?
The onMapReady(GoogleMap googleMap) method does not provide a mechanism to handle errors during map initialization. To handle potential errors, you can use the getMapAsync(OnMapReadyCallback callback) method, which takes an additional OnFailureListener as an argument. This OnFailureListener will be invoked if an error occurs during map initialization, allowing you to handle the error appropriately.
4. Can I use OnMapReadyCallback in a background thread?
No, the OnMapReadyCallback interface should only be used on the main thread. Attempting to access map components or interact with the Google Maps Android API from a background thread can lead to unexpected behavior and crashes.
Tips for Effective OnMapReadyCallback Usage
-
Prioritize Map Initialization: Ensure that the map is initialized and loaded as early as possible in your app’s lifecycle. This can be done by registering the OnMapReadyCallback in the onCreate() or onViewCreated() methods of your activity or fragment.
-
Avoid Blocking Operations: Do not perform any long-running or blocking operations within the onMapReady(GoogleMap googleMap) method, as this can block the main thread and lead to UI freezes. If necessary, perform such operations in a background thread and update the UI accordingly.
-
Handle Errors Gracefully: Implement error handling mechanisms to gracefully handle any potential errors during map initialization or interaction. This can involve displaying appropriate error messages to the user or providing alternative UI elements.
-
Optimize for Performance: Minimize the number of map operations performed within the onMapReady(GoogleMap googleMap) method to avoid unnecessary overhead and maintain a smooth user experience. Consider caching map data and optimizing map interactions for better performance.
Conclusion: Embracing OnMapReadyCallback for Seamless Map Integration
The OnMapReadyCallback interface is an essential tool for any Android developer integrating Google Maps into their applications. By understanding its purpose and utilizing it effectively, you can ensure a seamless and robust map experience for your users. Remember to prioritize map initialization, avoid blocking operations, handle errors gracefully, and optimize for performance to create engaging and interactive map-based features within your Android apps.








Closure
Thus, we hope this article has provided valuable insights into Mastering the Map: Understanding and Utilizing OnMapReadyCallback in Android Development. We thank you for taking the time to read this article. See you in our next article!