Understanding the Significance of Keys in React’s map Function
Related Articles: Understanding the Significance of Keys in React’s map Function
Introduction
With enthusiasm, let’s navigate through the intriguing topic related to Understanding the Significance of Keys in React’s map Function. Let’s weave interesting information and offer fresh perspectives to the readers.
Table of Content
- 1 Related Articles: Understanding the Significance of Keys in React’s map Function
- 2 Introduction
- 3 Understanding the Significance of Keys in React’s map Function
- 3.1 The Importance of Keys in React Rendering
- 3.2 The Consequences of Omitting Keys
- 3.3 Choosing the Right Key
- 3.4 Common Key Selection Strategies
- 3.5 Example: Rendering a List of Items with Keys
- 3.6 FAQs about Keys in React’s map Function
- 3.7 Tips for Using Keys Effectively
- 3.8 Conclusion
- 4 Closure
Understanding the Significance of Keys in React’s map Function

React’s map function is a powerful tool for iterating over arrays and rendering dynamic lists. However, its effectiveness hinges on a crucial element: unique keys. These keys, assigned to each element within the array, serve as identifiers for React, enabling efficient rendering and updates.
The Importance of Keys in React Rendering
When React encounters a list of elements, it needs a way to track changes and efficiently update the user interface. Keys provide this essential framework. Without keys, React would have to compare each element in the list with its previous version, potentially leading to unnecessary re-renders and performance bottlenecks.
Here’s how keys contribute to efficient rendering:
-
Identification: Keys act as unique identifiers for each element within a list. React uses these keys to differentiate between elements, even if their content is identical.
-
Change Detection: When the data underlying the list changes, React uses the keys to determine which elements have been added, removed, or modified. This allows React to efficiently update only the necessary elements, minimizing re-renders and improving performance.
-
Element Reordering: If elements within a list are reordered, React can use the keys to track their movement and update the DOM accordingly. This ensures that the elements maintain their correct positions even after a change in order.
The Consequences of Omitting Keys
While the map function itself doesn’t require keys, omitting them can have significant consequences. Without unique identifiers, React is forced to make assumptions about which elements have changed, leading to:
-
Inefficient Rendering: React might unnecessarily re-render the entire list, even if only a single element has changed. This can result in significant performance degradation, especially for large lists.
-
Incorrect DOM Updates: React might struggle to accurately track changes in the DOM, potentially leading to unexpected behavior and visual inconsistencies.
-
Potential Issues with State Management: Omitting keys can make it difficult to manage the state of your application, as React might not be able to correctly update the state based on changes to the list.
Choosing the Right Key
Selecting the appropriate key is crucial for ensuring efficient and predictable rendering. Here are some guidelines for choosing keys:
-
Uniqueness: Keys must be unique for each element within the list. This ensures that React can accurately identify and track each element.
-
Stability: Keys should remain consistent over time, even if the data associated with the element changes. This helps React maintain a stable mapping between elements and their corresponding DOM nodes.
-
Predictability: Keys should be chosen in a way that is predictable and understandable. This makes it easier to debug and maintain your application.
Common Key Selection Strategies
-
Using Existing Unique Identifiers: If the data you’re rendering already has unique identifiers (e.g., IDs from a database), use those as keys. This ensures that the keys are stable and consistent.
-
Generating Unique Keys: If the data lacks unique identifiers, you can generate unique keys using libraries like
uuidornanoid. These libraries provide functions for creating unique, random identifiers. -
Using Indexes as a Last Resort: Using the index as a key can work in some cases, but it’s generally not recommended. This is because the index can change if elements are added or removed from the list, leading to unpredictable behavior.
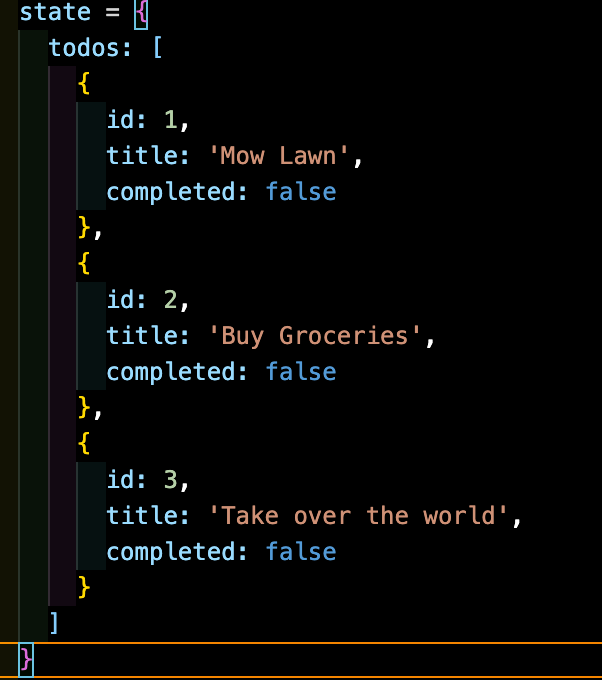
Example: Rendering a List of Items with Keys
const items = [
id: 1, name: 'Item 1' ,
id: 2, name: 'Item 2' ,
id: 3, name: 'Item 3' ,
];
function ItemList()
return (
<ul>
items.map((item) => (
<li key=item.id> item.name </li>
))
</ul>
);
In this example, each item in the items array has a unique id. We use this id as the key for each list item, ensuring that React can correctly identify and track each element.
FAQs about Keys in React’s map Function
Q: Can I use the index as a key?
A: While using the index as a key might work in some cases, it’s generally not recommended. This is because the index can change if elements are added or removed from the list, leading to unpredictable behavior.
Q: What happens if I use duplicate keys?
A: Using duplicate keys can lead to unexpected behavior and inconsistencies in the DOM. React might not be able to accurately track changes to the list, resulting in incorrect rendering and updates.
Q: Should I use a library to generate unique keys?
A: If the data you’re rendering lacks unique identifiers, using a library like uuid or nanoid to generate unique keys is a good practice. This ensures that the keys are stable and consistent, even if the data changes.
Q: What are the performance implications of using keys?
A: Using keys can significantly improve performance by enabling React to efficiently update the DOM. Without keys, React would have to re-render the entire list, even if only a single element has changed, leading to performance bottlenecks.
Tips for Using Keys Effectively
-
Always use unique keys. This is crucial for ensuring efficient and predictable rendering.
-
Avoid using the index as a key. While it might work in some cases, it’s generally not recommended due to potential inconsistencies.
-
Use existing unique identifiers whenever possible. This ensures that the keys are stable and consistent.
-
Use a library to generate unique keys if necessary. This is a good practice if the data lacks unique identifiers.
-
Prioritize key stability. Keys should remain consistent over time, even if the data associated with the element changes.
Conclusion
Keys are fundamental to React’s ability to efficiently render and update dynamic lists. By providing unique identifiers for each element, keys enable React to track changes, optimize rendering, and ensure accurate DOM updates. Understanding the importance of keys and applying the best practices for selecting and using them is essential for building robust, performant React applications.








Closure
Thus, we hope this article has provided valuable insights into Understanding the Significance of Keys in React’s map Function. We hope you find this article informative and beneficial. See you in our next article!